MODUL 3
MEMBUAT HEADING, BREAK DAN PARAGRAF, STYLE DOKUMEN
1. Heading
Heading sangat diperlukan dalam suatu dokumen. Karena heading disini merupakan format tertentu dalam suatu paragraph dan bisa juga dikatakan sebagai judul dari suatu paragraf.
Komponen Heading dalam HTML dimulaidengan<H1>, <H2>, <H3>, <H4>, <H5>dan<H6>. Jadi ukuran dari heading dapat diatur dengan menuliskan salah satu dari komponentersebut. Janganlupasupaya heading tidakmerambahkedokumenlainnyadiperlukan TAG penutup. Misal<H1>JUDUL</H1>
Contoh penggunaan Heading:
2. Break
Jikamenulisdokumen yang panjangtentudiperlukanpemenggalankalimatuntukmengefisiensikannya. Dalamdokumen HTML pun berlakusama. Dalam program HTML komponenatau TAG yang diperlukanuntukmemengalataumemotongkalimat yang panjangadalah break ditulisdengan<Br>
Contoh:
3. Paragraf
Penulisankomponenparagrafdalamdokumen HTML disingkat<p>Contoh :
4. Mengatur Style Font
Dalammenulis style font harusdiawalidengan<Nama_Tag>danditutupdengan</Nama_Tag>
Contoh:
5. ELEMENT FONT
Element FONT berfungsiuntukmerubahjenis, ukurandanwarnadaritampilanhuruf. Element inimempunyai attribute color untukmerubahwarnahuruf, face untukmerubahjenishuruf (jikalebihdarisatujenishuruf, harusdibatasidengankoma), dan size untukmerubahukuranhuruf (pixel).
Sintaks:
<font color="warna" face="font" size="pixel">
..........................
</font>Contoh:
6. Mengenal Bullet
Ada 2 jenis bullet yaitu : Unordered List <UL>yaitumembuat bullet sajadan Ordered list <OL>, untuk
membuat bullet nomor.
Untukmembuat listharusmenggunakan<LI>
Contoh :
MODUL 4
MEMBUAT TABEL
1. Tabel Border
Border adalah yang akanmengelilingi data dalamtabel. Denganmenggunakanperintah<Table Border>. Tabel border bisadiaturketebalannya :
- Border 0 :digunakanapabilatidakmenggunakan border
- Border 1 :digunakanbilamenggunakannilai border standar
- Border 2 :digunakanbilaukuran border tebal.
Contoh :
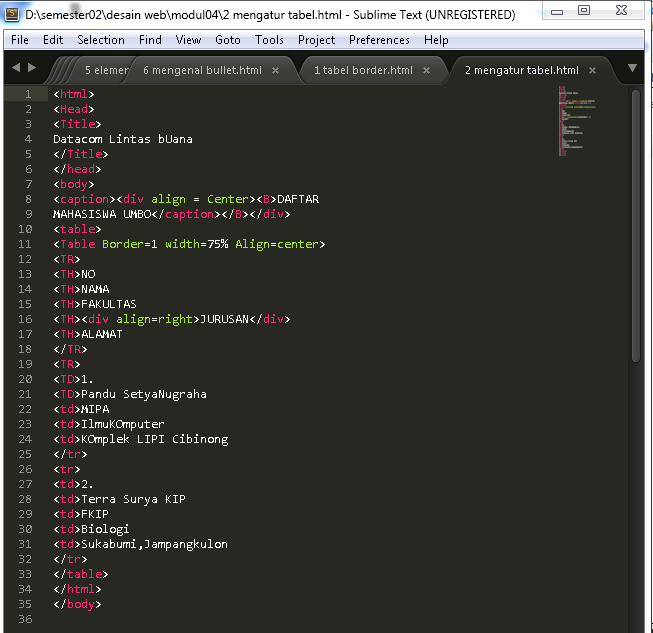
2. MengaturTabel
Align=left untukmenempatkan table disebelahkiri
Align=right untukmenempatkan table disebelahkanan
Align=center untukmenempatkan table ditengah-tengah.
Contoh: 
3. WARNA
Untukmengaturwarnadalamsuatudokumenatau program HTML kode yang digunakanBGCOLOR(Background Color). Penulisanwarnabisamenggunakannilaiheksadesimal, danbiasanyaakanmenyesuaikandenganbrowsernya.
Contoh:
MODUL 5
GAMBAR DAN ANIMASI
Dalammembangun website selainmenampilkanteks juga harusmenampilkangambar, sehinggadokumen HTML lebihkomunikatifdantidakmembosankan. Tidakhanyaitugambar yang ditampilkan pun bisabermacam-macamtergantungkebutuhan .Bahkan agar lebihmenarikgambar yang ditampilkantersebutbisadibuatbergeraksesuaikebutuhan yang dinamakandengananimasi.
1. Menampilkan gambar
Untuk menampilkan dan memasukkan gambar kedalam dokumen HTML banyak yang bias dilakukan, antara lain dengan memanfaatkan Image dengan tanda<IMG>. Dan kemudian diikuti dengan SCR(Source) dan nama gambar lengkap dengan akhirannya, seperti gambar.JPEG, Gambar.BMP, Gambar.GIF dll. Image atau gambar yang akan ditampilkan sebaiknya menggunakan perintah TABLE agar penempatannya tidak berubah-rubah. Contohpemakaian :<IMG SRC=Nama_Gambar.GIF> Format gambar yang bisa ditampilkan antara lain : JP, JPEG, GIF, PCX dll.
Sebaiknya gambar ditempat
Contoh :
2.gambar
Contoh :
<html>
<Table Border=2>
<H2><Font size=+3>MenggunakanTeksdanGambar<BR></H2>
<image src="allah.gif" Align=Left Vspace=10><hspace=10><Font size=-1>
Dalamwaktudekatbuku Microsoft Office Xpakanterbit. Di
sampingitu juga akanterbitbuku Share Point Team Service yang
sayatulis.
SELESAI
Tidak ada komentar:
Posting Komentar